
Phải làm sao nếu bạn muốn CV của mình trở nên nổi bật và bắt mắt, nhưng lại không rành về thiết kế và sử dụng các phần mềm trợ giúp?
Những trang web làm CV miễn phí sau đây sẽ là một kho ý tưởng khổng lồ, cung cấp cho bạn những mẫu CV đẹp và dễ sử dụng. Bên cạnh đó, bạn còn có thể tự tạo ra một sơ yếu lý lịch sáng tạo mang đậm dấu ấn cá nhân nữa đấy!
Đọc thêm: Bí Kíp Viết CV Ấn Tượng Dành Cho Sinh Viên Mới Ra Trường
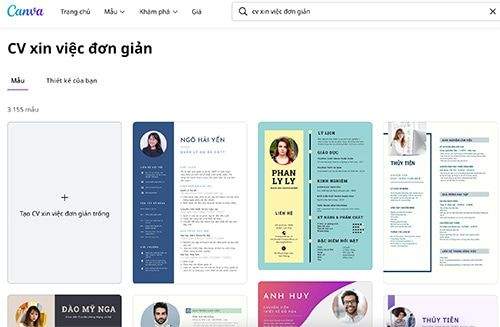
Canva

Đứng đầu danh sách những trang web tạo CV miễn phí là một cái tên quen thuộc với không ít người, Canva.
Canva cho phép bạn sử dụng vô vàn những mẫu CV được thiết kế sẵn, từ những mẫu đơn giản cho đến những thiết kế sáng tạo và sinh động. Chỉ cần dành ra 30 phút là đã có thể tự thiết kế CV thật đẹp mắt và nổi bật.
Ngoài ra, bạn còn có sử dụng Canva như một ứng dụng trên điện thoại với giao diện và cách sử dụng đồng nhất.
CV Maker

CV Maker là trang web tạo CV online miễn phí có đến hàng triệu mẫu gợi ý vô cùng dễ sử dụng và thân thiện với cả những người ít rành về thiết kế hay các thao tác phức tạp trên máy tính.
Có thể nới, CV maker cũng là một trong những website thiết kế CV “quốc dân” mà bạn nên trải nghiệm.
CeeV

CeeV có màu sắc và giao diện trẻ trung hơn so với CV Maker. Trang web tạo CV miễn phí này còn cho phép bạn lựa chọn nhiều chi tiết khác nhau để thêm thắt vào những chỗ trống trên sơ yếu lý lịch của mình.
Do giao diện đặc biệt nên trang web này cần sự kiên nhẫn của bạn để tìm kiếm và tự thiết kế CV ưng ý nhất.
Resume Genius

Resume Genius là một trang web tạo CV miễn phí vô cùng thông minh, phù hợp cho những bạn có điểm yếu trong việc sắp xếp bố cục, cũng như thẩm mỹ.
Trang web sẽ hỏi bạn hàng loạt các câu hỏi tương ứng với các danh mục sẽ có trên sơ yếu lý lịch.
Sau khi hoàn thành khảo sát, website sẽ tự động xuất ra cho bạn một mẫu CV thích hợp, được điền sẵn đầy đủ thông tin.
ResumUp

Điểm đặc biệt của ResumeUp cho phép bạn tạo CV dưới dạng timeline độc đáo. Những timeline với phong cách khác nhau sẽ đánh bay sự nhàm chán của mẫu CV truyền thống.
My Perfect Resume

Đây là trang web dành cho những người “lười” đánh máy, đem lại sự tiện lợi trong việc điền các thông tin liên quan trong CV.
Bạn chỉ cần gõ một vài chữ hoặc đơn giản nhấn vào thanh tìm kiếm ở mỗi đầu mục, hệ thống sẽ gợi ý cho bạn những thông tin có khả năng phù hợp để bạn điền vào.
Nếu bạn không giỏi về cách truyền đạt các kinh nghiệm làm việc, trang web tạo CV miễn phí này sẽ vô cùng hữu ích với bạn.
Zety

Với font chữ sinh động và nhiều khuôn mẫu độc đáo có sẵn, Zety được ưa chuộng vì bạn có thể thiết kế CV mang đậm hơi hướng hiện đại.
Địa chỉ tạo CV miễn phí này là một sự lựa chọn chuẩn gu với những bạn thích các font chữ thời trang, mang phong cách tạp chí.
Hy vọng những trang web tạo CV miễn phí được gợi ý trên đây có thể làm thỏa mãn sức sáng tạo của những ứng viên tiềm năng tương lai. Hãy chọn một trang web chất lượng để có những bước đi đầu thuận lợi nhất nhé.
Đọc thêm: Thiết Kế CV Đậm Chất Riêng Bằng Gam Màu Chủ Đạo, Tại Sao Không?
Loading poll …
Coming Soon
Bạn đã/đang sử dụng trang web nào để tạo CV?
div > span.ts_poll_cs_709810{
display:flex !important;
}
form.ts_poll_form_709810[data-tsp-mode=”coming”] > div > *:not(span.ts_poll_cs_709810){
z-index: -1;
visibility: hidden;
}
form.ts_poll_form_709810:not([data-tsp-mode=”coming”]) > div > span.ts_poll_cs_709810{
z-index: -1;
visibility: hidden;
display:none !important;
}
form.ts_poll_form_709810[data-tsp-mode=”end”] > div > footer{
display:none !important;
}
form.ts_poll_form_709810[data-tsp-pos=”left”]{
-webkit-justify-content: flex-start;-ms-flex-pack: start;justify-content: flex-start;
}
form.ts_poll_form_709810[data-tsp-pos=”right”]{
-webkit-justify-content: flex-end;-ms-flex-pack: end;justify-content: flex-end;
}
form.ts_poll_form_709810[data-tsp-pos=”center”]{
-webkit-justify-content: center;-ms-flex-pack: center;justify-content: center;
}
form.ts_poll_form_709810 *{
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
font-weight:inherit;
}
div#ts_poll_section_709810{
width: var(–tsp_section_w_709810);
border-width: var(–tsp_section_bw_709810);
border-style:solid;
border-color: var(–tsp_section_bc_709810);
border-radius: var(–tsp_section_br_709810);
display: -ms-flexbox;display: -webkit-flex;display: flex;
-webkit-flex-direction: column;-ms-flex-direction: column;flex-direction: column;
-webkit-flex-wrap: nowrap;-ms-flex-wrap: nowrap;flex-wrap: nowrap;
overflow: hidden;
position:relative;
}
div#ts_poll_section_709810[data-tsp-box=”none”]{
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
div#ts_poll_section_709810[data-tsp-box=”true”]{
-webkit-box-shadow: 0px 0px 13px var(–tsp_section_box_c_709810);
-moz-box-shadow: 0px 0px 13px var(–tsp_section_box_c_709810);
box-shadow: 0px 0px 13px var(–tsp_section_box_c_709810);
}
div#ts_poll_section_709810[data-tsp-box=”false”]{
-webkit-box-shadow: 0 25px 13px -18px var(–tsp_section_box_c_709810);
-moz-box-shadow: 0 25px 13px -18px var(–tsp_section_box_c_709810);
box-shadow: 0 25px 13px -18px var(–tsp_section_box_c_709810);
}
div#ts_poll_section_709810[data-tsp-box=”sh03″]{
box-shadow: 0 10px 6px -6px var(–tsp_section_box_c_709810);
-webkit-box-shadow: 0 10px 6px -6px var(–tsp_section_box_c_709810);
-moz-box-shadow: 0 10px 6px -6px var(–tsp_section_box_c_709810);
}
div#ts_poll_section_709810[data-tsp-box=”sh04″]{
box-shadow: 0 1px 4px var(–tsp_section_box_c_709810), 0 0 40px var(–tsp_section_box_c_709810) inset;
-webkit-box-shadow: 0 1px 4px var(–tsp_section_box_c_709810), 0 0 40px var(–tsp_section_box_c_709810) inset;
-moz-box-shadow: 0 1px 4px var(–tsp_section_box_c_709810), 0 0 40px var(–tsp_section_box_c_709810) inset;
}
div#ts_poll_section_709810[data-tsp-box=”sh05″]{
box-shadow: 0 0 10px var(–tsp_section_box_c_709810);
-webkit-box-shadow: 0 0 10px var(–tsp_section_box_c_709810);
-moz-box-shadow: 0 0 10px var(–tsp_section_box_c_709810);
}
div#ts_poll_section_709810[data-tsp-box=”sh06″]{
box-shadow: 4px -4px var(–tsp_section_box_c_709810);
-moz-box-shadow: 4px -4px var(–tsp_section_box_c_709810);
-webkit-box-shadow: 4px -4px var(–tsp_section_box_c_709810);
}
div#ts_poll_section_709810[data-tsp-box=”sh07″]{
box-shadow: 5px 5px 3px var(–tsp_section_box_c_709810);
-moz-box-shadow: 5px 5px 3px var(–tsp_section_box_c_709810);
-webkit-box-shadow: 5px 5px 3px var(–tsp_section_box_c_709810);
}
div#ts_poll_section_709810[data-tsp-box=”sh08″]{
box-shadow: 2px 2px white, 4px 4px var(–tsp_section_box_c_709810);
-moz-box-shadow: 2px 2px white, 4px 4px var(–tsp_section_box_c_709810);
-webkit-box-shadow: 2px 2px white, 4px 4px var(–tsp_section_box_c_709810);
}
div#ts_poll_section_709810[data-tsp-box=”sh09″]{
box-shadow: 8px 8px 18px var(–tsp_section_box_c_709810);
-moz-box-shadow: 8px 8px 18px var(–tsp_section_box_c_709810);
-webkit-box-shadow: 8px 8px 18px var(–tsp_section_box_c_709810);
}
div#ts_poll_section_709810[data-tsp-box=”sh10″]{
box-shadow: 0 8px 6px -6px var(–tsp_section_box_c_709810);
-moz-box-shadow: 0 8px 6px -6px var(–tsp_section_box_c_709810);
-webkit-box-shadow: 0 8px 6px -6px var(–tsp_section_box_c_709810);
}
div#ts_poll_section_709810[data-tsp-box=”sh11″]{
box-shadow: 0 0 18px 7px var(–tsp_section_box_c_709810);
-moz-box-shadow: 0 0 18px 7px var(–tsp_section_box_c_709810);
-webkit-box-shadow: 0 0 18px 7px var(–tsp_section_box_c_709810);
}
:root{
–tsp_coming_bgc_709810:rgba(209,209,209,0.79);
–tsp_coming_c_709810:#000000;
–tsp_coming_fs_709810:32px;
–tsp_coming_ff_709810:Gabriola;
}
span.ts_poll_cs_709810 {
position:absolute;
left:0;
right:0;
top:0;
bottom:0;
background-color: var(–tsp_coming_bgc_709810);
text-align: center;
width: 100%;
height: 100%;
line-height: 1;
display: -ms-flexbox;display: -webkit-flex;display: flex;
-webkit-justify-content: center;-ms-flex-pack: center;justify-content: center;
-webkit-align-content: center;-ms-flex-line-pack: center;align-content: center;
-webkit-align-items: center;-ms-flex-align: center;align-items: center;
-webkit-flex-direction: column;-ms-flex-direction: column;flex-direction: column;
}
span.ts_poll_cs_text_709810 {
color: var(–tsp_coming_c_709810);
font-size: var(–tsp_coming_fs_709810);
font-family: var(–tsp_coming_ff_709810);
cursor: default;
}
:root{
–tsp_header_bgc_709810:#ffffff;
–tsp_header_c_709810:#000000;
–tsp_header_fs_709810:20px;
–tsp_header_ff_709810:Abadi MT Condensed Light;
–tsp_header_ta_709810:center;
–tsp_header_l_w_709810:60%;
–tsp_header_l_bh_709810:0px;
–tsp_header_l_bs_709810:solid;
–tsp_header_l_bc_709810:#ffffff;
}
header.ts_poll_header_709810{
width:100%;
display: -ms-flexbox;display: -webkit-flex;display: flex;
-webkit-flex-direction: column;-ms-flex-direction: column;flex-direction: column;
-webkit-flex-wrap: nowrap;-ms-flex-wrap: nowrap;flex-wrap: nowrap;
-webkit-justify-content: center;-ms-flex-pack: center;justify-content: center;
-webkit-align-content: center;-ms-flex-line-pack: center;align-content: center;
-webkit-align-items: center;-ms-flex-align: center;align-items: center;
-webkit-justify-content: center;-ms-flex-pack: center;justify-content: center;
background-color:var(–tsp_header_bgc_709810);
color:var(–tsp_header_c_709810);
padding: 5px 10px 5px;
}
header.ts_poll_header_709810 > span.ts_poll_title_709810{
margin-bottom: 7px;
font-family:var(–tsp_header_ff_709810);
line-height:1.2;
font-size:var(–tsp_header_fs_709810);
text-align:var(–tsp_header_ta_709810);
word-break: break-word;
}
header.ts_poll_header_709810[data-tsp-pos=”left”] > span.ts_poll_title_709810{
margin-right: auto;
}
header.ts_poll_header_709810[data-tsp-pos=”right”] > span.ts_poll_title_709810{
margin-left: auto;
}
header.ts_poll_header_709810 > div.ts_poll_line_709810{
width:var(–tsp_header_l_w_709810);
border-top-width:var(–tsp_header_l_bh_709810);
border-top-style:var(–tsp_header_l_bs_709810);
border-top-color:var(–tsp_header_l_bc_709810);
}
:root{
–tsp_checkbox_size_709810:22px;
–tsp_answer_bw_709810:1px;
–tsp_answer_br_709810:6px;
–tsp_answer_bc_709810:#ffffff;
–tsp_block_bgc_709810:#ffffff;
–tsp_progress_bgc_709810:#5000b2;
–tsp_progress_c_709810:#000000;
}
div#ts_poll_section_709810 > main.ts_poll_main_709810 {
position: relative;
width:100% !important;
display: -ms-flexbox;display: -webkit-flex;display: flex;
-webkit-flex-direction: column;-ms-flex-direction: column;flex-direction: column;
-webkit-flex-wrap: nowrap;-ms-flex-wrap: nowrap;flex-wrap: nowrap;
-webkit-justify-content: center;-ms-flex-pack: center;justify-content: center;
-webkit-align-items: center;-ms-flex-align: center;align-items: center;
background-color: var(–tsp_main_bgc_709810);
padding: 5px 10px;
}
main.ts_poll_main_709810 > .ts_poll_answer:not(:last-child) {
margin-bottom: 5px;
}
main.ts_poll_main_709810:not([data-tsp-color=”Background”]) > .ts_poll_answer {
background-color: var(–tsp_answer_bgc_709810);
}
main.ts_poll_main_709810 > .ts_poll_answer {
position: relative;
width: 100%;
border-width: var(–tsp_answer_bw_709810);
border-style:solid;
border-color:var(–tsp_answer_bc_709810);
border-radius: var(–tsp_answer_br_709810);
line-height: 1.2 !important;
}
main.ts_poll_main_709810 > .ts_poll_answer .ts_poll_answer_label{
width: 100%;
line-height: 1.5;
display: -webkit-box;
display: -moz-box;
display: -ms-inline-flexbox;
display: -webkit-inline-flex;
display: inline-flex;
-webkit-box-direction: normal;
-moz-box-direction: normal;
-webkit-box-orient: horizontal;
-moz-box-orient: horizontal;
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: nowrap;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: start;
-moz-box-pack: start;
-webkit-justify-content: flex-start;
-ms-flex-pack: start;
justify-content: flex-start;
-webkit-align-content: center;
-ms-flex-line-pack: center;
align-content: center;
-webkit-box-align: center;
-moz-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
word-break: break-word;
}
main.ts_poll_main_709810 > .ts_poll_answer:not(.tsp_sceleton_item):hover {
background-color: var(–tsp_answer_h_bgc_709810) !important;
}
main.ts_poll_main_709810 > .ts_poll_answer:not(.tsp_sceleton_item):hover .ts_poll_answer_label {
color: var(–tsp_answer_h_c_709810) !important;
}
main.ts_poll_main_709810 > .ts_poll_answer input {
display: none !important;
}
main.ts_poll_main_709810 > .ts_poll_answer input + label {
font-size: var(–tsp_answer_fs_709810) !important;
cursor: pointer;
margin-bottom: 0px !important;
font-family: var(–tsp_answer_ff_709810);
}
main.ts_poll_main_709810:not([data-tsp-color=”Color”]) > .ts_poll_answer input + label {
color: var(–tsp_answer_c_709810) !important;
}
main.ts_poll_main_709810 > .ts_poll_answer input + label:before {
margin: 0 .25em 0 0 !important;
padding: 0 !important;
font-size: var(–tsp_checkbox_size_709810) !important;
font-family: FontAwesome !important;
}
main.ts_poll_main_709810 > .ts_poll_answer input:checked + label:after {
font-weight: bold;
}
main.ts_poll_main_709810 > .ts_poll_answer span.ts_poll_r_block{
position: absolute;
display: inline-block;
overflow: hidden;
top: 0;
left: 0;
width:100%;
height: 100%;
background: var(–tsp_block_bgc_709810) !important;
opacity: 0;
z-index: -1;
cursor: default;
}
main.ts_poll_main_709810 > .ts_poll_answer span.ts_poll_r_inner {
position: relative;
display: inline-block;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
main.ts_poll_main_709810 > .ts_poll_answer span.ts_poll_r_progress {
position: absolute;
display: inline-block;
top: 0;
left: 0;
height: 100%;
min-width: 3px !important;
}
main.ts_poll_main_709810:not([data-tsp-voted=”Background”]) > .ts_poll_answer span.ts_poll_r_progress{
background-color: var(–tsp_progress_bgc_709810) !important;
}
main.ts_poll_main_709810 > .ts_poll_answer label.ts_poll_r_label{
position: absolute;
display: -ms-inline-flexbox;
display: -webkit-inline-flex;
display: inline-flex;
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-justify-content: space-between;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-align-content: center;
-ms-flex-line-pack: center;
align-content: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
top: 0;
left: 0;
width: 100%;
height: 100%;
padding: 10px;
font-size:var(–tsp_answer_fs_709810);
font-family: var(–tsp_answer_ff_709810);
margin-bottom:0px;
}
main.ts_poll_main_709810:not([data-tsp-voted=”Color”]) > .ts_poll_answer label.ts_poll_r_label{
color: var(–tsp_progress_c_709810) !important;
}
main.ts_poll_main_709810 > .ts_poll_answer label.ts_poll_r_label span.ts_poll_r_info{
margin-left: auto;
line-height: 1 !important;
}
main.ts_poll_main_709810[data-tsp-checkbox=”true”] > .ts_poll_answer .ts_poll_answer_label{
padding: 7px 10px;
}
main.ts_poll_main_709810:not([data-tsp-checkbox=”true”]) > .ts_poll_answer .ts_poll_answer_label{
padding: 10px 10px 10px 10px;
}
main.ts_poll_main_709810:not([data-tsp-checkbox=”true”]) > .ts_poll_answer input + label:before {
content: ” ” !important;
}
main.ts_poll_main_709810[data-tsp-checkbox=”true”] > .ts_poll_answer input:not(:checked) + label:before {
color: var(–tsp_before_check_c_709810);
content: var(–tsp_before_check_709810);
}
main.ts_poll_main_709810:not([data-tsp-checkbox=”true”]) > .ts_poll_answer input:checked + label:before {
content: ” ” !important;
}
main.ts_poll_main_709810[data-tsp-checkbox=”true”] > .ts_poll_answer input:checked + label:before {
color: var(–tsp_after_check_c_709810) !important;
content: var(–tsp_after_check_709810);
}
:root{
–tsp_before_check_c_709810:#d8d8d8;
–tsp_after_check_c_709810:#d8d8d8;
–tsp_before_check_709810:”f0c8″;
–tsp_after_check_709810:”f14a”;
}
:root{
–tsp_answer_fs_709810:17px;
–tsp_main_bgc_709810:#ffffff;
–tsp_answer_bgc_709810:#ffffff;
–tsp_answer_h_bgc_709810:#ffffff;
–tsp_answer_h_c_709810:#000000;
–tsp_answer_c_709810:#ffffff;
–tsp_answer_ff_709810:Arial;
–tsp_main_l_bw_709810:90%;
–tsp_main_l_bh_709810:2px;
–tsp_main_l_bc_709810:#ffffff;
–tsp_main_l_bs_709810:solid;
}
.tsp_flex_col {
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
-webkit-flex-wrap: nowrap;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-align-content: center;
-ms-flex-line-pack: center;
align-content: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
}
.tsp_flex_row {
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: nowrap;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-align-content: center;
-ms-flex-line-pack: center;
align-content: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
}
footer.ts_poll_footer_709810 button{
font-weight:normal !important;
}
footer.ts_poll_footer_709810 button:focus{
outline: none !important;
}
form.ts_poll_form_709810[max-width~=”450px”] div.ts_poll_section_709810{
width: 100% !important;
}
div.ts_poll_section_709810[max-width~=”250px”] footer.ts_poll_footer_709810 button {
width: 98% !important;
margin: 5px 1% !important;
}
main.ts_poll_main_709810 > div.ts_poll_after_line_709810 {
width: var(–tsp_main_l_bw_709810);
margin-top: 5px;
border-top: var(–tsp_main_l_bh_709810) var(–tsp_main_l_bs_709810) var(–tsp_main_l_bc_709810);
}
main.ts_poll_main_709810 > .ts_poll_answer span.ts_poll_r_progress{
background-repeat:unset !important;
}
main.ts_poll_main_709810[data-tsp-veff=”2″] > .ts_poll_answer span.ts_poll_r_progress{
background-size: 30px 30px;
-moz-background-size: 30px 30px;
-webkit-background-size: 30px 30px;
-o-background-size: 30px 30px;
background-image: -moz-linear-gradient(-45deg, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0.15) 25%, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, rgba(255, 255, 255, 0) 75%, rgba(255, 255, 255, 0) 100%);
background-image: -webkit-gradient(linear, left top, right bottom, color-stop(0%, rgba(255, 255, 255, 0.2)), color-stop(25%, rgba(255, 255, 255, 0.2)), color-stop(25%, rgba(255, 255, 255, 0)), color-stop(50%, rgba(255, 255, 255, 0)), color-stop(50%, rgba(255, 255, 255, 0.2)), color-stop(75%, rgba(255, 255, 255, 0.2)), color-stop(75%, rgba(255, 255, 255, 0)), color-stop(100%, rgba(255, 255, 255, 0)));
background-image: -o-linear-gradient(-45deg, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0.15) 25%, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, rgba(255, 255, 255, 0) 75%, rgba(255, 255, 255, 0) 100%);
background-image: -ms-linear-gradient(-45deg, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0.15) 25%, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, rgba(255, 255, 255, 0) 75%, rgba(255, 255, 255, 0) 100%);
box-shadow: 0 5px 5px rgba(255, 255, 255, 0.6) inset, 0 -5px 7px rgba(0, 0, 0, 0.4) inset;
-moz-box-shadow: 0 5px 5px rgba(255, 255, 255, 0.6) inset, 0 -5px 7px rgba(0, 0, 0, 0.4) inset;
-webkit-box-shadow: 0 5px 5px rgba(255, 255, 255, 0.6) inset, 0 -5px 7px rgba(0, 0, 0, 0.4) inset;
filter: progid:-DXImageTransform.Microsoft.gradient(startColorstr=”#33ffffff”, endColorstr=”#33000000″, GradientType=0);
animation: TSprogress 2s linear infinite;
-moz-animation: TSprogress 2s linear infinite;
-webkit-animation: TSprogress 2s linear infinite;
}
main.ts_poll_main_709810[data-tsp-veff=”3″] > .ts_poll_answer span.ts_poll_r_progress{
background-size: 30px 30px;
-moz-background-size: 30px 30px;
-webkit-background-size: 30px 30px;
-o-background-size: 30px 30px;
background-image: -moz-linear-gradient(-45deg, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0.15) 25%, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, rgba(255, 255, 255, 0) 75%, rgba(255, 255, 255, 0) 100%);
background-image: -webkit-gradient(linear, left top, right bottom, color-stop(0%, rgba(255, 255, 255, 0.2)), color-stop(25%, rgba(255, 255, 255, 0.2)), color-stop(25%, rgba(255, 255, 255, 0)), color-stop(50%, rgba(255, 255, 255, 0)), color-stop(50%, rgba(255, 255, 255, 0.2)), color-stop(75%, rgba(255, 255, 255, 0.2)), color-stop(75%, rgba(255, 255, 255, 0)), color-stop(100%, rgba(255, 255, 255, 0)));
background-image: -o-linear-gradient(-45deg, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0.15) 25%, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, rgba(255, 255, 255, 0) 75%, rgba(255, 255, 255, 0) 100%);
background-image: -ms-linear-gradient(-45deg, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0.15) 25%, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, rgba(255, 255, 255, 0) 75%, rgba(255, 255, 255, 0) 100%);
filter: progid:-DXImageTransform.Microsoft.gradient(startColorstr=”#33ffffff”, endColorstr=”#33000000″, GradientType=0);
animation: TSprogress 2s linear infinite;
-moz-animation: TSprogress 2s linear infinite;
-webkit-animation: TSprogress 2s linear infinite;
}
main.ts_poll_main_709810[data-tsp-veff=”4″] > .ts_poll_answer span.ts_poll_r_progress{
background-size: 30px 30px;
-moz-background-size: 30px 30px;
-webkit-background-size: 30px 30px;
-o-background-size: 30px 30px;
background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0.15) 25%, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, rgba(255, 255, 255, 0) 75%, rgba(255, 255, 255, 0) 100%);
background-image: -webkit-gradient(linear, right top, left bottom, color-stop(0%, rgba(255, 255, 255, 0.2)), color-stop(25%, rgba(255, 255, 255, 0.2)), color-stop(25%, rgba(255, 255, 255, 0)), color-stop(50%, rgba(255, 255, 255, 0)), color-stop(50%, rgba(255, 255, 255, 0.2)), color-stop(75%, rgba(255, 255, 255, 0.2)), color-stop(75%, rgba(255, 255, 255, 0)), color-stop(100%, rgba(255, 255, 255, 0)));
background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0.15) 25%, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, rgba(255, 255, 255, 0) 75%, rgba(255, 255, 255, 0) 100%);
background-image: -ms-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0.15) 25%, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, rgba(255, 255, 255, 0) 75%, rgba(255, 255, 255, 0) 100%);
box-shadow: 0 5px 5px rgba(255, 255, 255, 0.6) inset, 0 -5px 7px rgba(0, 0, 0, 0.4) inset;
-moz-box-shadow: 0 5px 5px rgba(255, 255, 255, 0.6) inset, 0 -5px 7px rgba(0, 0, 0, 0.4) inset;
-webkit-box-shadow: 0 5px 5px rgba(255, 255, 255, 0.6) inset, 0 -5px 7px rgba(0, 0, 0, 0.4) inset;
filter: progid:-DXImageTransform.Microsoft.gradient(startColorstr=”#33ffffff”, endColorstr=”#33000000″, GradientType=0);
animation: TSprogressa 2s linear infinite;
-moz-animation: TSprogressa 2s linear infinite;
-webkit-animation: TSprogressa 2s linear infinite;
}
main.ts_poll_main_709810[data-tsp-veff=”5″] > .ts_poll_answer span.ts_poll_r_progress{
background-size: 30px 30px;
-moz-background-size: 30px 30px;
-webkit-background-size: 30px 30px;
-o-background-size: 30px 30px;
background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0.15) 25%, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, rgba(255, 255, 255, 0) 75%, rgba(255, 255, 255, 0) 100%);
background-image: -webkit-gradient(linear, right top, left bottom, color-stop(0%, rgba(255, 255, 255, 0.2)), color-stop(25%, rgba(255, 255, 255, 0.2)), color-stop(25%, rgba(255, 255, 255, 0)), color-stop(50%, rgba(255, 255, 255, 0)), color-stop(50%, rgba(255, 255, 255, 0.2)), color-stop(75%, rgba(255, 255, 255, 0.2)), color-stop(75%, rgba(255, 255, 255, 0)), color-stop(100%, rgba(255, 255, 255, 0)));
background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0.15) 25%, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, rgba(255, 255, 255, 0) 75%, rgba(255, 255, 255, 0) 100%);
background-image: -ms-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0.15) 25%, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, rgba(255, 255, 255, 0) 75%, rgba(255, 255, 255, 0) 100%);
filter: progid:-DXImageTransform.Microsoft.gradient(startColorstr=”#33ffffff”, endColorstr=”#33000000″, GradientType=0);
animation: TSprogressa 2s linear infinite;
-moz-animation: TSprogressa 2s linear infinite;
-webkit-animation: TSprogressa 2s linear infinite;
}
main.ts_poll_main_709810[data-tsp-veff=”6″] > .ts_poll_answer span.ts_poll_r_progress{
background-size: 30px 30px;
-moz-background-size: 30px 30px;
-webkit-background-size: 30px 30px;
-o-background-size: 30px 30px;
background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0.15) 25%, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, rgba(255, 255, 255, 0) 75%, rgba(255, 255, 255, 0) 100%);
background-image: -webkit-gradient(linear, right top, left bottom, color-stop(0%, rgba(255, 255, 255, 0.2)), color-stop(25%, rgba(255, 255, 255, 0.2)), color-stop(25%, rgba(255, 255, 255, 0)), color-stop(50%, rgba(255, 255, 255, 0)), color-stop(50%, rgba(255, 255, 255, 0.2)), color-stop(75%, rgba(255, 255, 255, 0.2)), color-stop(75%, rgba(255, 255, 255, 0)), color-stop(100%, rgba(255, 255, 255, 0)));
background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0.15) 25%, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, rgba(255, 255, 255, 0) 75%, rgba(255, 255, 255, 0) 100%);
background-image: -ms-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0.15) 25%, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, rgba(255, 255, 255, 0) 75%, rgba(255, 255, 255, 0) 100%);
box-shadow: 0 5px 5px rgba(255, 255, 255, 0.6) inset, 0 -5px 7px rgba(0, 0, 0, 0.4) inset;
-moz-box-shadow: 0 5px 5px rgba(255, 255, 255, 0.6) inset, 0 -5px 7px rgba(0, 0, 0, 0.4) inset;
-webkit-box-shadow: 0 5px 5px rgba(255, 255, 255, 0.6) inset, 0 -5px 7px rgba(0, 0, 0, 0.4) inset;
filter: progid:-DXImageTransform.Microsoft.gradient(startColorstr=”#33ffffff”, endColorstr=”#33000000″, GradientType=0);
animation: TSprogressb 2s linear infinite;
-moz-animation: TSprogressb 2s linear infinite;
-webkit-animation: TSprogressb 2s linear infinite;
}
main.ts_poll_main_709810[data-tsp-veff=”7″] > .ts_poll_answer span.ts_poll_r_progress{
background-size: 30px 30px;
-moz-background-size: 30px 30px;
-webkit-background-size: 30px 30px;
-o-background-size: 30px 30px;
background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0.15) 25%, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, rgba(255, 255, 255, 0) 75%, rgba(255, 255, 255, 0) 100%);
background-image: -webkit-gradient(linear, right top, left bottom, color-stop(0%, rgba(255, 255, 255, 0.2)), color-stop(25%, rgba(255, 255, 255, 0.2)), color-stop(25%, rgba(255, 255, 255, 0)), color-stop(50%, rgba(255, 255, 255, 0)), color-stop(50%, rgba(255, 255, 255, 0.2)), color-stop(75%, rgba(255, 255, 255, 0.2)), color-stop(75%, rgba(255, 255, 255, 0)), color-stop(100%, rgba(255, 255, 255, 0)));
background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0.15) 25%, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, rgba(255, 255, 255, 0) 75%, rgba(255, 255, 255, 0) 100%);
background-image: -ms-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0.15) 25%, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, rgba(255, 255, 255, 0) 75%, rgba(255, 255, 255, 0) 100%);
filter: progid:-DXImageTransform.Microsoft.gradient(startColorstr=”#33ffffff”, endColorstr=”#33000000″, GradientType=0);
animation: TSprogressb 2s linear infinite;
-moz-animation: TSprogressb 2s linear infinite;
-webkit-animation: TSprogressb 2s linear infinite;
}
main.ts_poll_main_709810[data-tsp-veff=”8″] > .ts_poll_answer span.ts_poll_r_progress{
background-size: 30px 30px;
-moz-background-size: 30px 30px;
-webkit-background-size: 30px 30px;
-o-background-size: 30px 30px;
background-image: -moz-linear-gradient(-45deg, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0.15) 25%, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, rgba(255, 255, 255, 0) 75%, rgba(255, 255, 255, 0) 100%);
background-image: -webkit-gradient(linear, left top, right bottom, color-stop(0%, rgba(255, 255, 255, 0.2)), color-stop(25%, rgba(255, 255, 255, 0.2)), color-stop(25%, rgba(255, 255, 255, 0)), color-stop(50%, rgba(255, 255, 255, 0)), color-stop(50%, rgba(255, 255, 255, 0.2)), color-stop(75%, rgba(255, 255, 255, 0.2)), color-stop(75%, rgba(255, 255, 255, 0)), color-stop(100%, rgba(255, 255, 255, 0)));
background-image: -o-linear-gradient(-45deg, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0.15) 25%, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, rgba(255, 255, 255, 0) 75%, rgba(255, 255, 255, 0) 100%);
background-image: -ms-linear-gradient(-45deg, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0.15) 25%, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, rgba(255, 255, 255, 0) 75%, rgba(255, 255, 255, 0) 100%);
box-shadow: 0 5px 5px rgba(255, 255, 255, 0.6) inset, 0 -5px 7px rgba(0, 0, 0, 0.4) inset;
-moz-box-shadow: 0 5px 5px rgba(255, 255, 255, 0.6) inset, 0 -5px 7px rgba(0, 0, 0, 0.4) inset;
-webkit-box-shadow: 0 5px 5px rgba(255, 255, 255, 0.6) inset, 0 -5px 7px rgba(0, 0, 0, 0.4) inset;
filter: progid:-DXImageTransform.Microsoft.gradient(startColorstr=”#33ffffff”, endColorstr=”#33000000″, GradientType=0);
animation: TSprogressc 2s linear infinite;
-moz-animation: TSprogressc 2s linear infinite;
-webkit-animation: TSprogressc 2s linear infinite;
}
main.ts_poll_main_709810[data-tsp-veff=”9″] > .ts_poll_answer span.ts_poll_r_progress{
background-size: 30px 30px;
-moz-background-size: 30px 30px;
-webkit-background-size: 30px 30px;
-o-background-size: 30px 30px;
background-image: -moz-linear-gradient(-45deg, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0.15) 25%, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, rgba(255, 255, 255, 0) 75%, rgba(255, 255, 255, 0) 100%);
background-image: -webkit-gradient(linear, left top, right bottom, color-stop(0%, rgba(255, 255, 255, 0.2)), color-stop(25%, rgba(255, 255, 255, 0.2)), color-stop(25%, rgba(255, 255, 255, 0)), color-stop(50%, rgba(255, 255, 255, 0)), color-stop(50%, rgba(255, 255, 255, 0.2)), color-stop(75%, rgba(255, 255, 255, 0.2)), color-stop(75%, rgba(255, 255, 255, 0)), color-stop(100%, rgba(255, 255, 255, 0)));
background-image: -o-linear-gradient(-45deg, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0.15) 25%, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, rgba(255, 255, 255, 0) 75%, rgba(255, 255, 255, 0) 100%);
background-image: -ms-linear-gradient(-45deg, rgba(255, 255, 255, 0.15) 0%, rgba(255, 255, 255, 0.15) 25%, rgba(255, 255, 255, 0) 25%, rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, rgba(255, 255, 255, 0) 75%, rgba(255, 255, 255, 0) 100%);
filter: progid:-DXImageTransform.Microsoft.gradient(startColorstr=”#33ffffff”, endColorstr=”#33000000″, GradientType=0);
animation: TSprogressc 2s linear infinite;
-moz-animation: TSprogressc 2s linear infinite;
-webkit-animation: TSprogressc 2s linear infinite;
}
@-webkit-keyframes TSprogress {
0% {
background-position: 0 0;
}
100% {
background-position: -60px -60px;
}
}
@-moz-keyframes TSprogress {
0% {
background-position: 0 0;
}
100% {
background-position: -60px -60px;
}
}
@keyframes TSprogress {
0% {
background-position: 0 0;
}
100% {
background-position: -60px -60px;
}
}
@-webkit-keyframes TSprogressa {
0% {
background-position: 0 0;
}
100% {
background-position: -60px 60px;
}
}
@-moz-keyframes TSprogressa {
0% {
background-position: 0 0;
}
100% {
background-position: -60px 60px;
}
}
@keyframes TSprogressa {
0% {
background-position: 0 0;
}
100% {
background-position: -60px 60px;
}
}
@-webkit-keyframes TSprogressb {
0% {
background-position: 0 0;
}
100% {
background-position: 60px -60px;
}
}
@-moz-keyframes TSprogressb {
0% {
background-position: 0 0;
}
100% {
background-position: 60px -60px;
}
}
@keyframes TSprogressb {
0% {
background-position: 0 0;
}
100% {
background-position: 60px -60px;
}
}
@-webkit-keyframes TSprogressc {
0% {
background-position: 0 0;
}
100% {
background-position: 60px 60px;
}
}
@-moz-keyframes TSprogressc {
0% {
background-position: 0 0;
}
100% {
background-position: 60px 60px;
}
}
@keyframes TSprogressc {
0% {
background-position: 0 0;
}
100% {
background-position: 60px 60px;
}
}
:root{
–tsp_a_c_709810-124 : #1e73be;
–tsp_a_c_709810-125 : #1e73be;
–tsp_a_c_709810-126 : #1e73be;
–tsp_a_c_709810-127 : #1e73be;
–tsp_a_c_709810-128 : #1e73be;
–tsp_a_c_709810-129 : #1e73be;
–tsp_a_c_709810-130 : #1e73be;
}
main.ts_poll_main_709810[data-tsp-color=”Background”] > .ts_poll_answer[data-tsp-id=”124″]{
background-color: var(–tsp_a_c_709810-124);
}
main.ts_poll_main_709810[data-tsp-color=”Color”] > .ts_poll_answer[data-tsp-id=”124″] .ts_poll_answer_label{
color: var(–tsp_a_c_709810-124);
}
main.ts_poll_main_709810[data-tsp-voted=”Background”] > .ts_poll_answer[data-tsp-id=”124″] span.ts_poll_r_progress{
background-color: var(–tsp_a_c_709810-124);
}
main.ts_poll_main_709810[data-tsp-voted=”Color”] > .ts_poll_answer[data-tsp-id=”124″] label.ts_poll_r_label{
color: var(–tsp_a_c_709810-124);
}
main.ts_poll_main_709810[data-tsp-color=”Background”] > .ts_poll_answer[data-tsp-id=”125″]{
background-color: var(–tsp_a_c_709810-125);
}
main.ts_poll_main_709810[data-tsp-color=”Color”] > .ts_poll_answer[data-tsp-id=”125″] .ts_poll_answer_label{
color: var(–tsp_a_c_709810-125);
}
main.ts_poll_main_709810[data-tsp-voted=”Background”] > .ts_poll_answer[data-tsp-id=”125″] span.ts_poll_r_progress{
background-color: var(–tsp_a_c_709810-125);
}
main.ts_poll_main_709810[data-tsp-voted=”Color”] > .ts_poll_answer[data-tsp-id=”125″] label.ts_poll_r_label{
color: var(–tsp_a_c_709810-125);
}
main.ts_poll_main_709810[data-tsp-color=”Background”] > .ts_poll_answer[data-tsp-id=”126″]{
background-color: var(–tsp_a_c_709810-126);
}
main.ts_poll_main_709810[data-tsp-color=”Color”] > .ts_poll_answer[data-tsp-id=”126″] .ts_poll_answer_label{
color: var(–tsp_a_c_709810-126);
}
main.ts_poll_main_709810[data-tsp-voted=”Background”] > .ts_poll_answer[data-tsp-id=”126″] span.ts_poll_r_progress{
background-color: var(–tsp_a_c_709810-126);
}
main.ts_poll_main_709810[data-tsp-voted=”Color”] > .ts_poll_answer[data-tsp-id=”126″] label.ts_poll_r_label{
color: var(–tsp_a_c_709810-126);
}
main.ts_poll_main_709810[data-tsp-color=”Background”] > .ts_poll_answer[data-tsp-id=”127″]{
background-color: var(–tsp_a_c_709810-127);
}
main.ts_poll_main_709810[data-tsp-color=”Color”] > .ts_poll_answer[data-tsp-id=”127″] .ts_poll_answer_label{
color: var(–tsp_a_c_709810-127);
}
main.ts_poll_main_709810[data-tsp-voted=”Background”] > .ts_poll_answer[data-tsp-id=”127″] span.ts_poll_r_progress{
background-color: var(–tsp_a_c_709810-127);
}
main.ts_poll_main_709810[data-tsp-voted=”Color”] > .ts_poll_answer[data-tsp-id=”127″] label.ts_poll_r_label{
color: var(–tsp_a_c_709810-127);
}
main.ts_poll_main_709810[data-tsp-color=”Background”] > .ts_poll_answer[data-tsp-id=”128″]{
background-color: var(–tsp_a_c_709810-128);
}
main.ts_poll_main_709810[data-tsp-color=”Color”] > .ts_poll_answer[data-tsp-id=”128″] .ts_poll_answer_label{
color: var(–tsp_a_c_709810-128);
}
main.ts_poll_main_709810[data-tsp-voted=”Background”] > .ts_poll_answer[data-tsp-id=”128″] span.ts_poll_r_progress{
background-color: var(–tsp_a_c_709810-128);
}
main.ts_poll_main_709810[data-tsp-voted=”Color”] > .ts_poll_answer[data-tsp-id=”128″] label.ts_poll_r_label{
color: var(–tsp_a_c_709810-128);
}
main.ts_poll_main_709810[data-tsp-color=”Background”] > .ts_poll_answer[data-tsp-id=”129″]{
background-color: var(–tsp_a_c_709810-129);
}
main.ts_poll_main_709810[data-tsp-color=”Color”] > .ts_poll_answer[data-tsp-id=”129″] .ts_poll_answer_label{
color: var(–tsp_a_c_709810-129);
}
main.ts_poll_main_709810[data-tsp-voted=”Background”] > .ts_poll_answer[data-tsp-id=”129″] span.ts_poll_r_progress{
background-color: var(–tsp_a_c_709810-129);
}
main.ts_poll_main_709810[data-tsp-voted=”Color”] > .ts_poll_answer[data-tsp-id=”129″] label.ts_poll_r_label{
color: var(–tsp_a_c_709810-129);
}
main.ts_poll_main_709810[data-tsp-color=”Background”] > .ts_poll_answer[data-tsp-id=”130″]{
background-color: var(–tsp_a_c_709810-130);
}
main.ts_poll_main_709810[data-tsp-color=”Color”] > .ts_poll_answer[data-tsp-id=”130″] .ts_poll_answer_label{
color: var(–tsp_a_c_709810-130);
}
main.ts_poll_main_709810[data-tsp-voted=”Background”] > .ts_poll_answer[data-tsp-id=”130″] span.ts_poll_r_progress{
background-color: var(–tsp_a_c_709810-130);
}
main.ts_poll_main_709810[data-tsp-voted=”Color”] > .ts_poll_answer[data-tsp-id=”130″] label.ts_poll_r_label{
color: var(–tsp_a_c_709810-130);
}
:root{
–tsp_footer_bgc_709810:#ffffff;
}
footer.ts_poll_footer_709810{
width: 100%;
position:relative;
padding: 10px;
background-color: var(–tsp_footer_bgc_709810);
}
footer.ts_poll_footer_709810 button{
display: -ms-inline-flexbox;
display: -webkit-inline-flex;
display: inline-flex;
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-align-content: center;
-ms-flex-line-pack: center;
align-content: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
}
footer.ts_poll_footer_709810 button[data-tsp-pos=”right”]{
float:right;
}
footer.ts_poll_footer_709810 button[data-tsp-pos=”left”]{
float:left;
}
footer.ts_poll_footer_709810 button.ts_poll_back_button[data-tsp-pos=”right”]{
margin-left : auto;
}
footer.ts_poll_footer_709810 button.ts_poll_back_button[data-tsp-pos=”left”]{
margin-right : auto;
}
footer.ts_poll_footer_709810 button[data-tsp-pos=”full”]{
width: 98% !important;
margin: 5px 1% !important;
}
footer.ts_poll_footer_709810 button > i {
display: -ms-inline-flexbox;
display: -webkit-inline-flex;
display: inline-flex;
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: nowrap;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-align-content: center;
-ms-flex-line-pack: center;
align-content: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
}
footer.ts_poll_footer_709810 button:not([data-tsp-text=””]) > i[data-tsp=”before”]:before {
margin-right: 10px;
}
footer.ts_poll_footer_709810 button:not([data-tsp-text=””]) > i[data-tsp=”after”]{
-webkit-flex-direction: row-reverse;
-ms-flex-direction: row-reverse;
flex-direction: row-reverse;
}
footer.ts_poll_footer_709810 button:not([data-tsp-text=””]) > i[data-tsp=”after”]:before {
margin-left: 10px;
}
footer.ts_poll_footer_709810 > div.ts_poll_footer_main{
position: relative;
width:100%;
}
footer.ts_poll_footer_709810 > div.ts_poll_footer_main > *:not([data-tsp-pos=”full”]){
margin : 0 5px;
}
footer.ts_poll_footer_709810 > div.ts_poll_footer_res{
position: absolute;
left:0;
right:0;
bottom:0;
top:0;
background-color: var(–tsp_r_footer_bgc_709810) !important;
opacity:0;
z-index:-1;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-flex-wrap: nowrap;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
padding:7px;
}
footer.ts_poll_footer_709810 .ts_poll_vote_button {
background: var(–tsp_vote_bgc_709810) !important;
border: var(–tsp_vote_bw_709810) solid var(–tsp_vote_bc_709810) !important;
border-radius: var(–tsp_vote_br_709810);
color: var(–tsp_vote_c_709810) !important;
padding: 3px 10px;
text-transform: none;
line-height: 1;
cursor: pointer;
}
footer.ts_poll_footer_709810 .ts_poll_vote_button span {
font-size: var(–tsp_vote_fs_709810) !important;
font-family: var(–tsp_vote_ff_709810) !important;
color: var(–tsp_vote_c_709810) !important;
}
footer.ts_poll_footer_709810 .ts_poll_vote_button span:before {
content:attr(data-tsp-text);
}
footer.ts_poll_footer_709810 .ts_poll_vote_button:hover {
background: var(–tsp_vote_h_bgc_709810) !important;
opacity: 1;
}
footer.ts_poll_footer_709810 .ts_poll_vote_button:hover > .ts_poll_vote_icon:before,
footer.ts_poll_footer_709810 .ts_poll_vote_button:hover > .ts_poll_vote_icon > span{
color: var(–tsp_vote_h_c_709810) !important;
}
footer.ts_poll_footer_709810 .ts_poll_vote_button > .ts_poll_vote_icon {
font-size: var(–tsp_vote_icon_fs_709810);
}
footer.ts_poll_footer_709810 .ts_poll_vote_button > .ts_poll_vote_icon:before {
color: var(–tsp_vote_c_709810);
font-family: FontAwesome;
}
:root{
–tsp_total_fs_709810:18px;
–tsp_total_c_709810:#000000;
}
footer.ts_poll_footer_709810 .ts_poll_total_v {
font-size: var(–tsp_total_fs_709810) !important;
color: var(–tsp_total_c_709810) !important;
padding: 3px 10px !important;
text-transform: none !important;
line-height: 1 !important;
cursor: default;
display: -ms-inline-flexbox;
display: -webkit-inline-flex;
display: inline-flex;
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-align-content: center;
-ms-flex-line-pack: center;
align-content: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
}
footer.ts_poll_footer_709810 .ts_poll_total_v span:before{
content:attr(data-tsp-text);
}
footer.ts_poll_footer_709810 .ts_poll_total_v span{
margin:0 5px;
}
footer.ts_poll_footer_709810 .ts_poll_total_v[data-tsp-pos=”right”]{
float: right;
}
footer.ts_poll_footer_709810 .ts_poll_total_v[data-tsp-pos=”left”]{
float: left;
}
footer.ts_poll_footer_709810 .ts_poll_total_v[data-tsp-pos=”full”]{
width: 98% !important;
text-align: center;
}
footer.ts_poll_footer_709810 .ts_poll_total_v:not([data-tsp-text=””])[data-tsp-align=”after”] {
vertical-align: middle;
-webkit-flex-direction: row-reverse;
-ms-flex-direction: row-reverse;
flex-direction: row-reverse;
}
footer.ts_poll_footer_709810 .ts_poll_total_v:not([data-tsp-text=””])[data-tsp-align=”before”] {
vertical-align: middle;
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
}
]]>
7 Trang Web Tạo CV Miễn Phí Chất Lượng 5 Sao
Nguồn: glints.com

